uni-app组件mounted等生命周期函数不调用bug
昨天使用uni-app开发小程序,需要在某个页面添加一个组件,按照教程正常的写页面,但是写完后组件的生命周期函数除了beforeCreate能调用,其他的都不调用。
1.uni-app中组件的生命周期教程
页面简介 | uni-app官网 (dcloud.net.cn)
2.本人组件代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| <template>
<div class="list">hello</div>
</template>
<script>
export default {
data() {
return {
code: '123'
};
},
beforeCreate() {
console.log('组件初始化,未完全创建阶段 this:', this);
},
created() {
console.log('组件创建后,但还未挂载');
this.init();
},
beforeMount() {
console.log('渲染后待挂载');
this.init();
},
mounted: function () {
console.log('组件挂载到页面OK,可用 vm.$el 访问');
this.init();
},
updated() {
console.log('再次渲染后');
},
activated() {
console.log('当前组件被激活:显示');
},
deactivated() {
console.log('当前组件隐藏');
},
beforeDestroy() {
console.log('销毁前');
},
destroy() {
console.log('销毁后');
},
attached() {
console.log('attached');
},
methods: {
init() {
console.log('init');
}
}
};
</script>
<style lang="scss"></style>
|
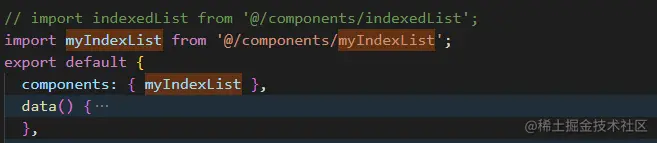
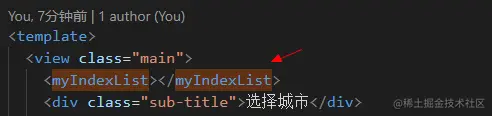
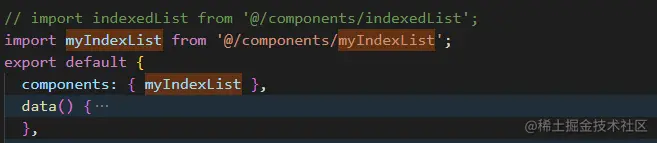
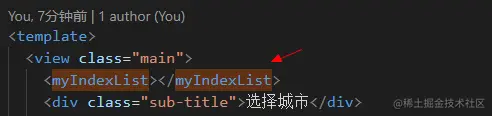
3.在页面简称A页面吧使用该组件


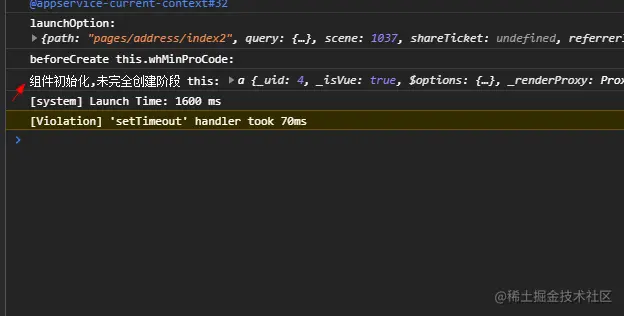
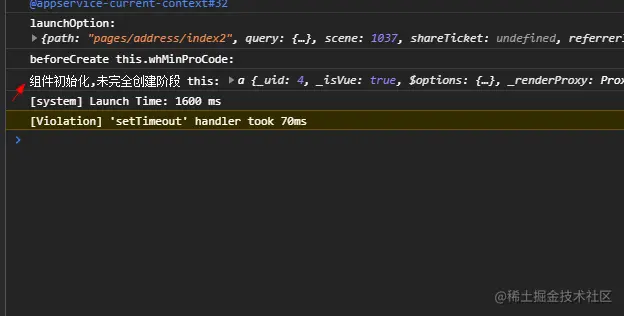
4.微信开发者工具中调试A页面

看控制台日志,只调用了组件的 beforeCreate生命周期,其他生命周期函数都没有调用
- 抓狂的测试
使用各种方法测试都不成功,鼓捣到现在快一天,心里一万只草泥马在奔腾,检查了很多遍,都没发现程序那里有问题。
检查后发现以下规律。
在其他页面引入该组件,是正常的。从其他页面跳转到A页面,也是正常的。唯独在微信开发者工具直接打开A页面组件就不正常。
我用手机实测也是这样。
但是我A页面也没发现任何问题。
6.解决之道
抓狂的很快,抓狂到怀疑人生,我只能选择放弃在组件中调用其生命周期函数。我决定把数据初始化之类的工作放到A页面处理。
然后神奇的事情竟然发生了。
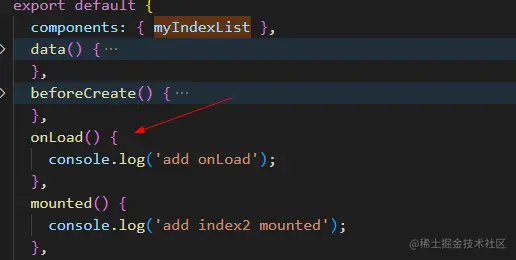
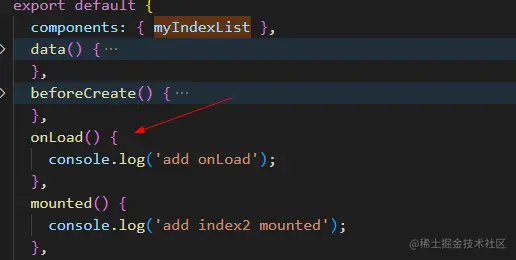
当我在A页面,添加了onLoad生命周期函数后,组件的生命周期就都能正常调用了。Fuck,这bug简直是让人无语了。
在A页面添加onLoad生命周期函数

中国贫困人口,特别需要关爱人群,微信guo330504。