前言
最近应老板需求,建一个doc文档系统,听这名字很高大上,其实就是博客,用来展示公司系统的帮助文档。
老板比较喜欢React,这次钦定要使用Nextjs开发。
我虽然干前端8年了,但是我还从来没用过Nextjs,对React也不太熟。哎,谁知道我这8年时光都干了啥,反正就是各种不会。
等抽空再写篇博客,吐槽下自己的菜鸟现状
老板的命令就是圣旨,于是我抽空学习了下,React和Nextjs。
Nextjs教程
网上教程很多,我自己就不重复写了。我引用一个还不错的教程,刚兴趣的可以看下。
我要疯了
搞了几天,终于搞懂这些都是啥了,于是动手写博客系统。Ctrl+c,Ctrl+v 噼里啪啦一通写,似乎并没有费多大劲,项目就有了雏形。
浏览器上一看后尴尬的事发生了。

这是我的列表页,是我获取doc了文件夹下的makedown文件得到的。
理想是点击左边列表每一项,右边空白区域就可以显示对应makedown的内容。
想起来很简单,当我鼠标点击的那一刻,我瞬间体验到了黑客帝国里的子弹时间是什么玩意。

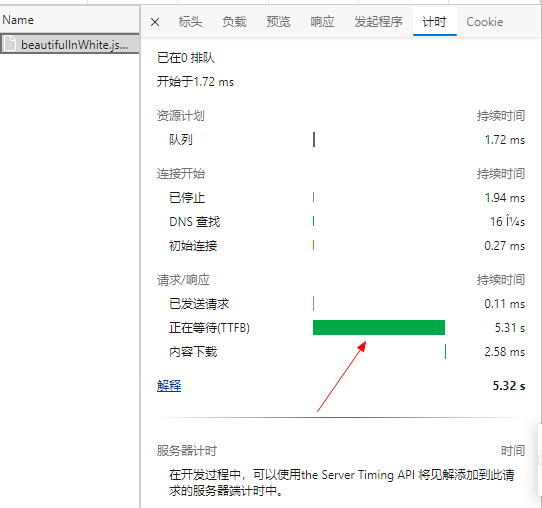
太卡了,我点了列表页,结果过了老半天,真的是老半天(10多s)右侧才能展示makedown内容。
我连的是宽带,当年我用2G手机的看小黄图的时候都没这么卡。
有那么一段时间,我以为是我电脑坏了。直到我排除可能的故障之后,才确定是程序的问题。
我勒个擦,我简直要疯了。
我要拿这个给老板,老板非把键盘摔到头上。
找原因吧,今天一天,整整一天,其实昨天还找了多半天,都没找到原因。不过我还是优化了一点,现在打开页面只需要大概5s左右了。

可是5s也不能接受啊,点一个页面要5s,谁TM耗得起。这5s都够跟一个妹子谈一段旷世的恋爱了。
我朋友也用过Nextjs,于是我发程序给朋友试试。同样的程序,他macOs就不怎么卡,加载只需要1s。加载慢,似乎好像只有window系统才这样。 至于为啥,鬼知道,有知道的大神,麻烦跟我说一下。
Next.js官网也有人不少人提issue,但是没有解决,那些开发人员甚至都不知道问题在那里。可能他们用的都是macOs吧。
其实Nextjs生产环境还是很快的,但是我是个开发啊。
今天搞了一天Nextjs,实在是要疯了,这Nextjs这开发体验太差劲了。以后再也不用这玩意了,太心累了。。
添加bable按需加载
经过评论区提醒,忘了按需加载的事了,这里加上按需加载
1.安装插件
1 | yarn add babel-plugin-import |
2.在项目跟目录下新建文件.babelrc
1 | { |
添加按需加载后,加载时间缩短了一些。现在2s左右。

Demo
今天我把我做的Nextjs,精简了下,搞成了一个Demo(骗骗赞和Star)。
如果有需要使用Nextjs开发的小伙伴,可以直接clone这仓库,然后上面开发就行。
这样可以省了初始化项目,配置Ant Design和sass这些步骤。
仓库地址:nextjs-blog-demo
Demo地址:Nextjs-demo


