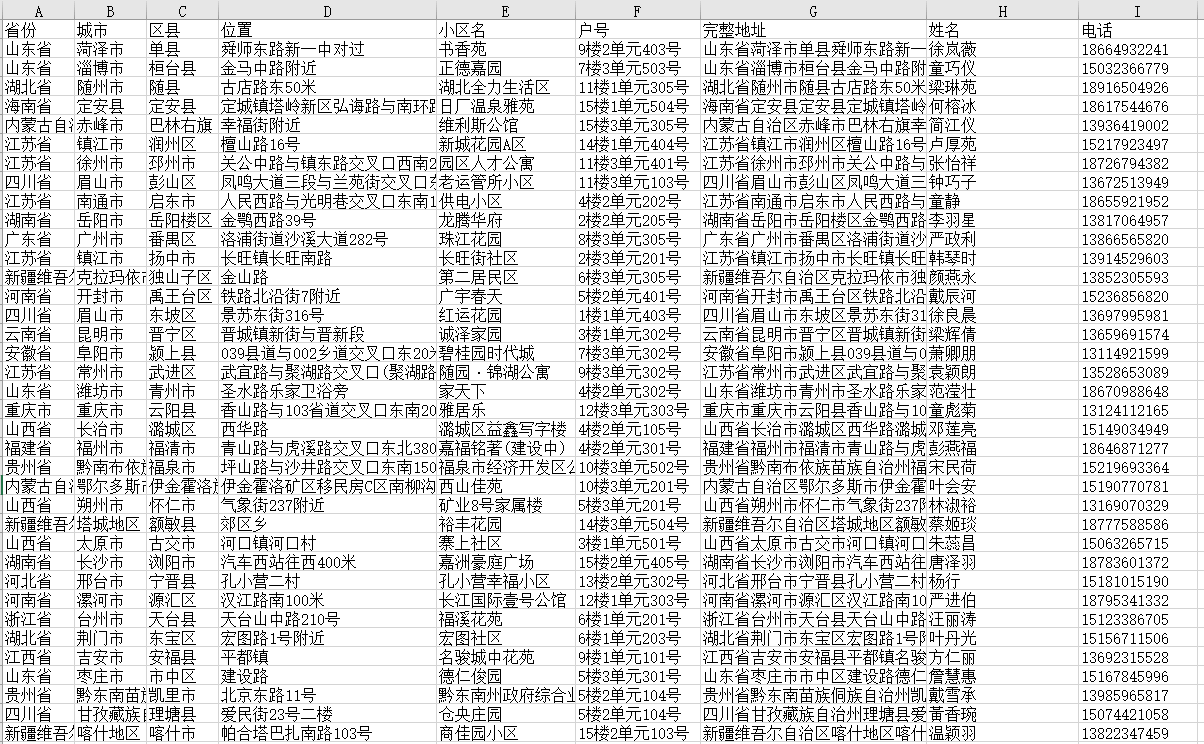
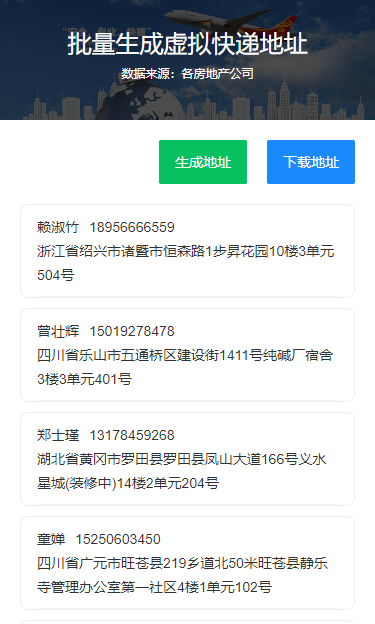
成果展示

批量生成快递地址的网址:http://poi.moyutime.cn/
我们公司经常需要生成快递地址,我把这个功能单独提取了出来,做成了一个网站(查询免费,下载收费,介意勿点)。
这样我们以后再需要生成快递地址,只需要下载就可以了,再也不用跑命令行了。
有同样需要小伙伴,可以看看。不差钱的小伙伴,可以找我,价格从优,秒发货。 跟我一样,囊肿羞涩的,就接着往下看,我说下我的思路。看看对你有没有帮助。
前提
在有些公司,尤其是像我们这样电商类公司,经常需要生成假的快递地址,进行系统测试。
这不前几天,我们组就开发了一个派件系统,就需要用到假的快递地址。
而且不是1个,是几千个,而且还要求精确到小区。
刚开始听到这需求我是一脸懵逼的。
不过作为一名8年的研发老狗,转眼间我就想到了解决办法。
折腾了一天,终于完美交差。
思路
其实这个思路很简单,要想生成快递地址,我们首先要知道全国各地小区的地址。有了小区地址,我们再随机生成户号、姓名和手机号,就能组成一个快递地址了。
而小区地址也很容易获取,高德地图、腾讯地图和百度地图都有提供相应的接口。我这里以高德地图为例,说下我的方法。
开发
1.获取全国所有小区的地址
首先在高德地图开放平台 注册个账号,并且创建一个应用。
创建应用

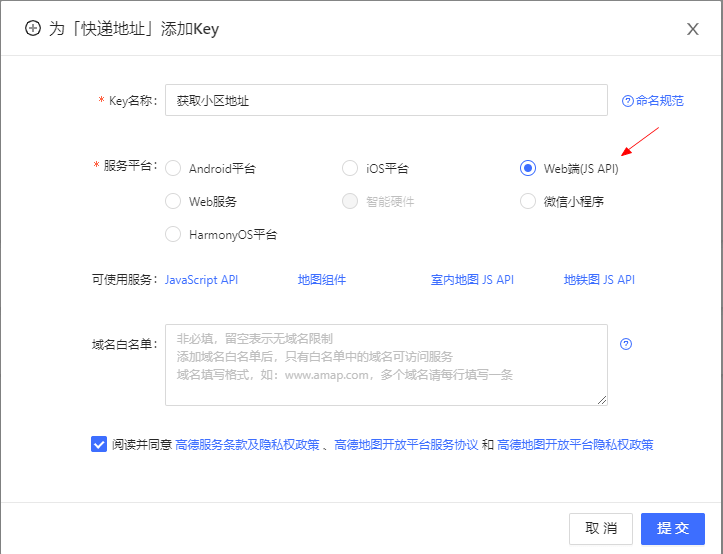
添加key
我开发的是web端的,所以这里我选择的是【Web端(JS API)】,你们可以根据自己的需要选择不同的类型。

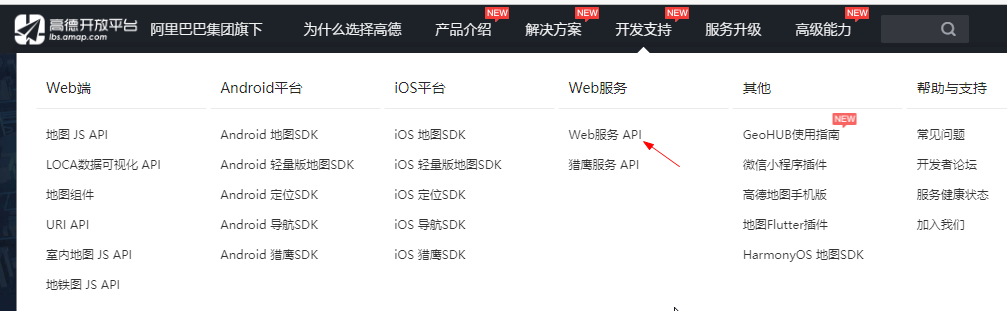
添加完可以之后,我们就获取了一个,高德地图给我们生成的key。拿到这个key,我们就可以调用高德地图提供的api了。因为我们选的的是web服务。所以我们api文档是【Web服务 API】
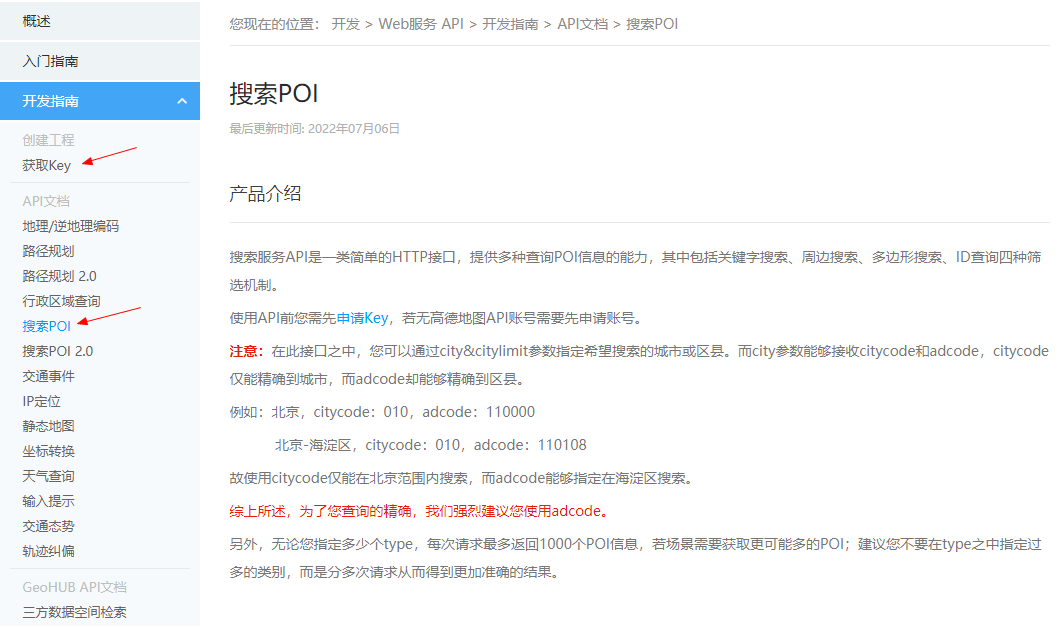
查看文档

搜索小区,我们需要调用的api是【搜索POI】

查看接口
我们要调用的接口是这个:

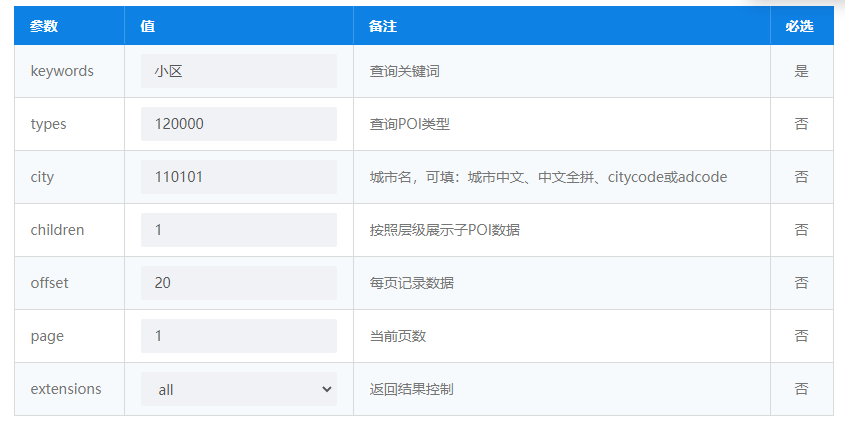
其中参数如下
- key: 刚刚生成的key。
- keywords: 搜索的关键字,我们搜的是小区,所以填小区
- types:poi类型,小区的poi类型是120000. 想查看其他类型,可以点击POI分类编码
- city:这里可以填城市名也可以填citycode或者adcode,为了结果更准确,我们选择填adcode。110101为北京市东城区的adcode,其他各个地方的adcode请查看下方的城市编码表
- offset:每页记录数,默认是20,最多是25。我使用了默认值20
- page:为当前页数,默认是1
- citylimit:仅返回指定城市数据
请求结果

返回的结果中,count为总条数,pois数组里就是各个小区的详细信息。因为我们的offset设置的是20,所以一次请求只能返回20条小区数据。我们先把这些数据存入我们的数据库里,方便以后调用。
如果要遍历所有小区,就需要使用循环,通过改变page参数,多次请求接口。
这个挺简单的,我就不展开讲了。
拿到了该地区所有的小区数据后。我们可以通过遍历城市编码表中的所有地区,拿到全国所有小区的数据。
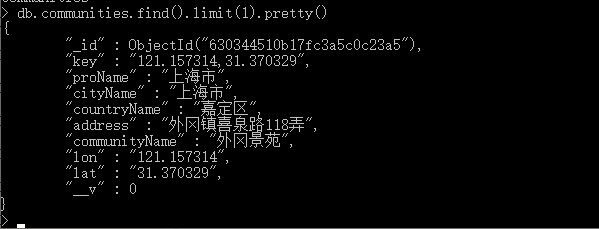
高德地图一天一个账号可以免费请求5000次,我借了很多账号,总算是搞定了。我使用的数据库是mongodb,存储到数据库中结构如下,一共大约有38万条数据.

生成随机楼号、单元号和户号
一个完成的快递地址通常还需要包含用户的楼号,单元号和户号。这个我们使用Math.random()随机生成就可以了。
为了数据看起来不太离谱,楼的话我们在1-16楼随机生成,单元在1-4之间随机生成。
代码如下:
1 | // 生成随机单元号 |
生成随机手机号
代码如下:
1 | /** |
生成随机姓名
代码如下:
1 | /** |
生成快递地址
通过以上步骤,我们就拿到了所有我们想要的数据。通过这些数据,我们想要生成一个快递地址,简直就不要太容易了。至此,这个需求我们开发完毕。
一份完整的数据结构如下所示: