1.hexo简介
Hexo是一款基于Nodejs的,快速、简洁且高效的博客框架。具有丰富的插件和主题,具有超快的速度。支持Makedown语法,可以方便快捷的编写博客文档。同时支持node命令,可以一键部署到GitHub Pages, Heroku 或其他平台。
总之,是个写博客的利器。
2.项目展示
在介绍hexo如何使用前,先给你们看下我使用hexo搭建的个人博客—— 锅锅复锅锅的博客
3.事前准备
使用hexo前,首先要保证自己的电脑已经安装了Git 和 Node。且Node版本不低于10.13。
安装Git
- Windows:下载并安装git.
- Mac:使用 MacPorts 或者下载安装程序。
- Linux (Ubuntu, Debian):
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS):
sudo yum install git-core
安装Node
Node.js 为大多数平台提供了官方的 安装程序。
4.快速入门
1.安装hexo-cli
使用npm或者yarn安装hexo的脚手架工具,这里以npm为例
1 | npm install -g hexo-cli |
2.初始化项目
安装 hexo-cli 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。我们以新建一个hexo-demo项目为例进行说明。
1 | hexo init hexo-demo |
进入hexo-demo文件夹,安装依赖
1 | cd hexo-demo |
3.运行项目
安装完依赖以后,执行以下命令,启动hexo服务器,运行结果如图。
1 | hexo server |

在浏览器打开http://localhost:4000/ 就可以访问我们的博客了。
5.hexo项目结构
进入hexo-demo文件夹,我们可以看到hexo的目录结构,如下所示。
1 | . |
接下来我们说下各个文件的作用。
_config.yml
_config.yml是整个博客网站的配置文件,里面包含了网站的配置、网址配置、目录配置、主题配置等等内容。
你可以根据自己的需要进行修改,我修改了网站配置、网址配置和主题配置,其他的使用默认。
默认的网站配置如下
网站配置
1 | title: Hexo |
修改成我们实际的配置
1 | title: HexoDemo |
这里面包含了网站标题(title)、副标题(subtitle)、描述(description)、关键字(keywords)等信息,对于做seo来说都是挺重要的。另外一个比较重要的是语言(language),这里记得要填中文zh-CN,这样安装不同的主题的时候,就可以显示中文了。
网址配置
url是博客上线后的网址,会在分享等地方用到,一定要记得修改
1 | url: http://example.com |
1 | url: http://hexo-demo.moyutime.cn |
主题配置
hexo默认使用的主题是landscape。这里我们先用默认主题,在安装主题那一节里,我会详细说下如何安装其他主题。
1 | theme: landscape |
想了解更多关于配置信息,可以点击这里配置
scaffolds
1 | . |
模板文件夹,里面存放了3个模板文件,依次是草稿模板,页面模板和文章模板。
当我们使用hexo命令生成草稿、页面或者文章的时候,就是复制这些模板。
我们以文章模板为例进行说明。默认post.md内容为空,头部信息如下:
1 | --- |
如果我们想所有新生成的文章都带上分类字段。我们可以修改post.md的头部。我们给头部添加了categories字段。
1 | --- |
这样我们使用hexo new a 生成a.md文章的时候,a.md文章顶部都会带上categories字段。
1 | --- |
source
资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
我们使用hexo new …… 命令生成的页面或者文章,都会被放倒source文件夹下。
themes
themes文件夹存放的就是hexo的主题。稍后我们以 hexo-theme-pure主题为例,介绍下如何安装主题。我们先介绍下如何写作。
6.写作
搭建好博客之后,现在我们就可以开始写作了。可以使用hexo命令创建文章,也可以直接在source/_post文件夹下新建makedown文件。
1 | hexo new <title> |
现在我们创建a.md和b.md两篇文章
1 | hexo new a |
1 | hexo new b |
这样我们在source/_posts文件夹下就多了a.md和b.md两篇文章。 修改两篇文章内容后,刷新下浏览器。我们就可以在博客里看到这两篇文章了。

文章顺序
hexo文章是默认是按照创作时间倒序排列的。如果要修改一篇文章的顺序,可以修改顶部date字段的时间。
新建文件夹
使用hexo命令新建文章默认都是放到_post文件夹下的,如果文章很多,马上就乱的没法看了。
其实我们可以在_post文件夹下新建文件夹,在文件夹下放我们的文章。比如这样。
1 | ├── _posts |
遗憾的是hexo目前没有命令支持在指定的文件夹下新建文章。现在只能在_posts下新建文章后,再复制过去。
关于写作的更多命令,可以查看这里 写作
7.安装主题
hexo 提供了丰富的主题,需要查找主题的小伙伴可以上这里搜索,主题
我们这里以hexo-theme-pure为例进行说明,因为github经常打不开,我们这里使用gitee上的仓库,hexo-theme-pure的在gitee上的仓库地址为 hexo-theme-pure
1.下载主题
进入themes文件夹,使用git克隆hexo-theme-pure。
2.修改hexo的_config.yml文件
将主题改成hexo-theme-pure
1 | theme: hexo-theme-pure |
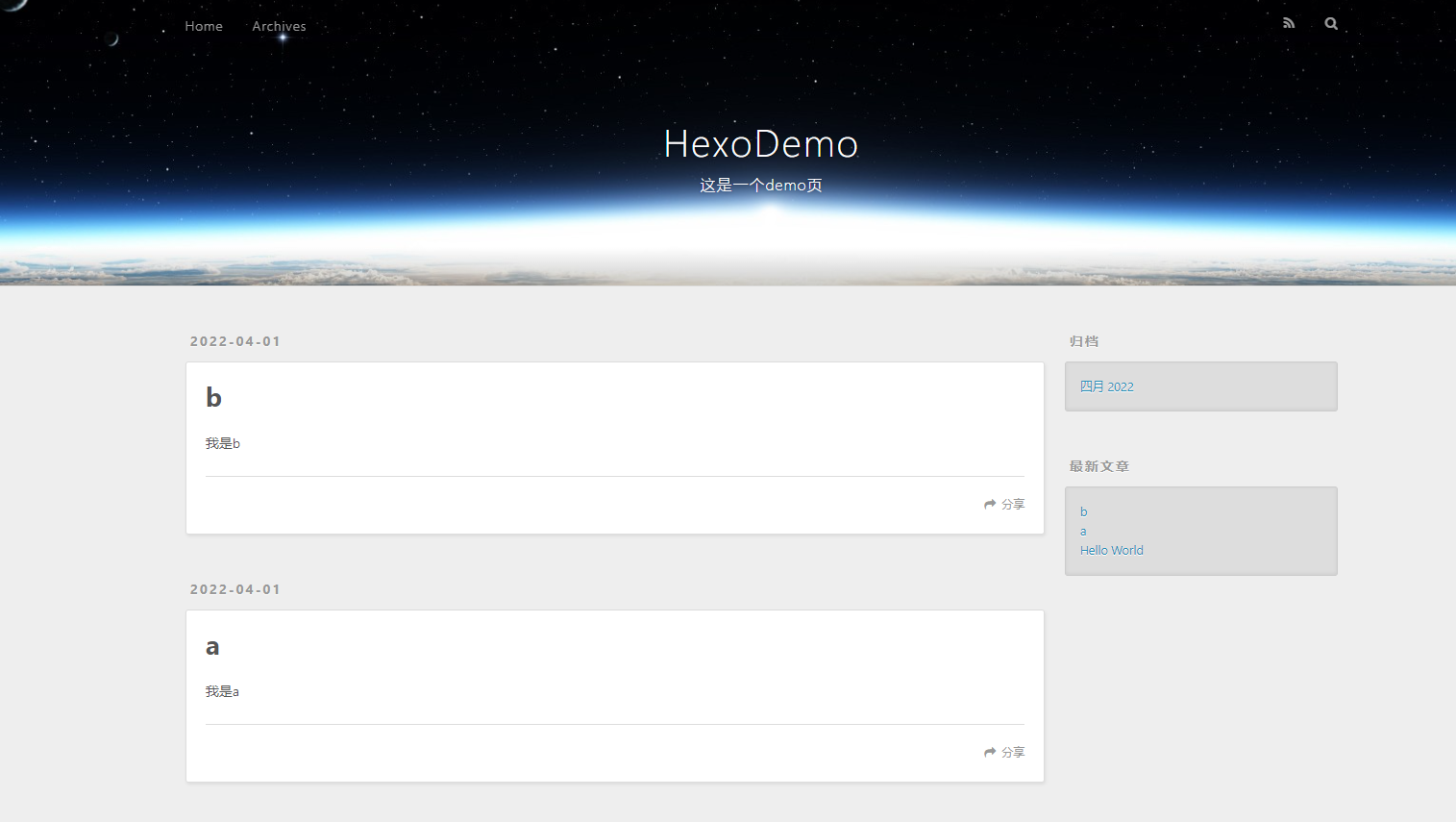
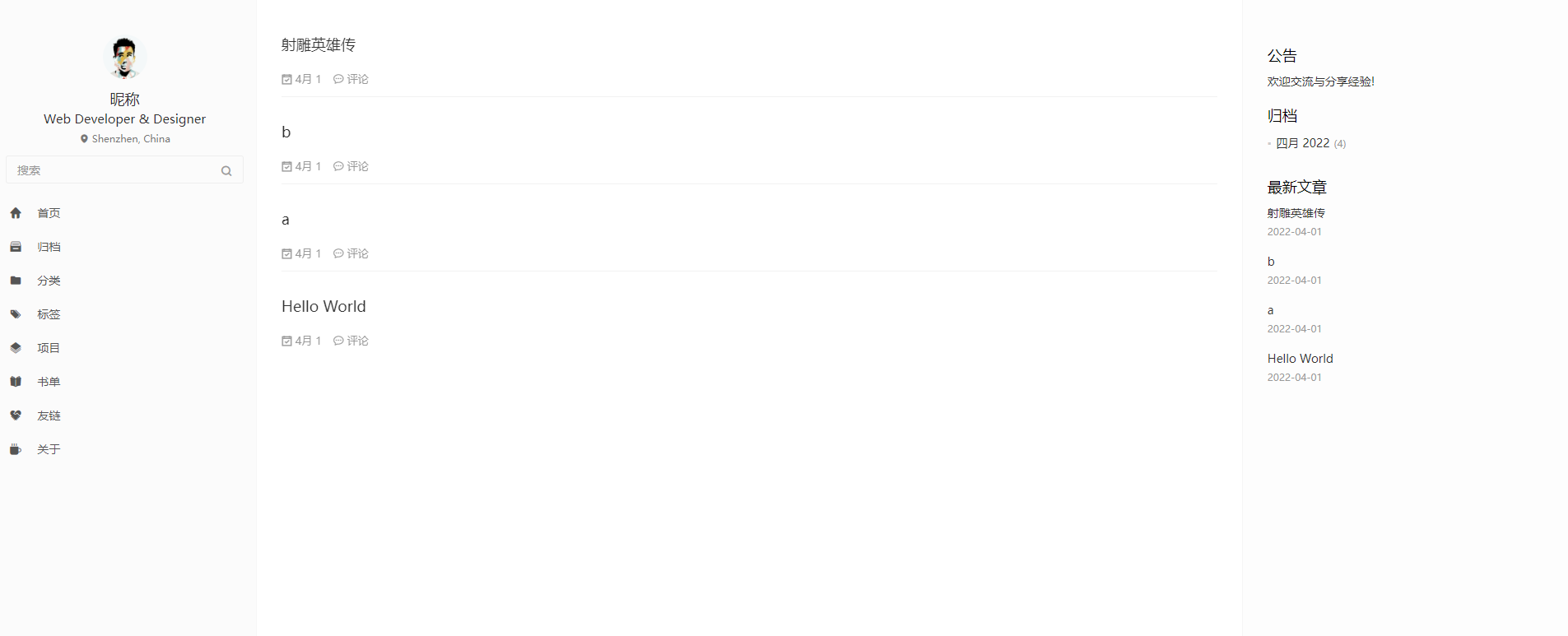
3.重启server
退出hexo服务器,再重新执行hexo server 刷新下浏览器就可以看到效果了。

4.修改配置
安装完主题后,我们会发现,主题下也有一个_config.yml文件,这个是主题的配置文件,主题的配置文件用于配置更多个性化的东西。
关于如何使用这个主题,官方文档上已经有非常详细的描述了。可以点击这里查看
hexo-theme-pure使用文档
不要安装官方文档上的hexo-generator-baidu-sitemap插件,这个插件会导致程序报错。
我这里再简单说几点。
汉化
默认这个主题是英文的,需要我们修改hexo根目录下的_config.yml的language属性,把它改成zh-CN就可以。
菜单
pure主题默认的菜单如下,作为demo。我们修改下只显示Home、Archives和Categories
1 | menu: |
站内搜索
关于站内搜索。官方文档描述的并不详细,我这里再补充下。
1 | search: |
_config.yml默认是开启站内搜索的,但是实际不能用,原因是没有配置hexo-generator-json-content 插件。
当然首先是安装hexo-generator-json-content,使用npm安装即可。安装后还需要在主题的_config.yml添加如下配置。重启下server,这样才能真正开启站内搜索了。
1 | jsonContent: |
8.部署
我使用的阿里云oss对象存储当服务器的。我这里就介绍下如何在阿里云oss上部署。其他部署方法,可查看官方文档。 部署
博客不需要后端,所以使用对象存储足够了。而且对象存储极其便宜,一年才几块钱,比买云服务器划算多了。
我这里简单介绍下,如何使用对象存储部署hexo。
1.生成静态文件
执行命令hexo generate 或者 hexo g 就可以生成静态文件。生成的文件存放在根目录的public文件夹。
2.创建存储桶bucket
创建存储桶bucket,其中名称、地域、和读写权限是必须填的,读写权限选择“公共读”。 存储桶控制台地址,可以点击这里地址

3.上传
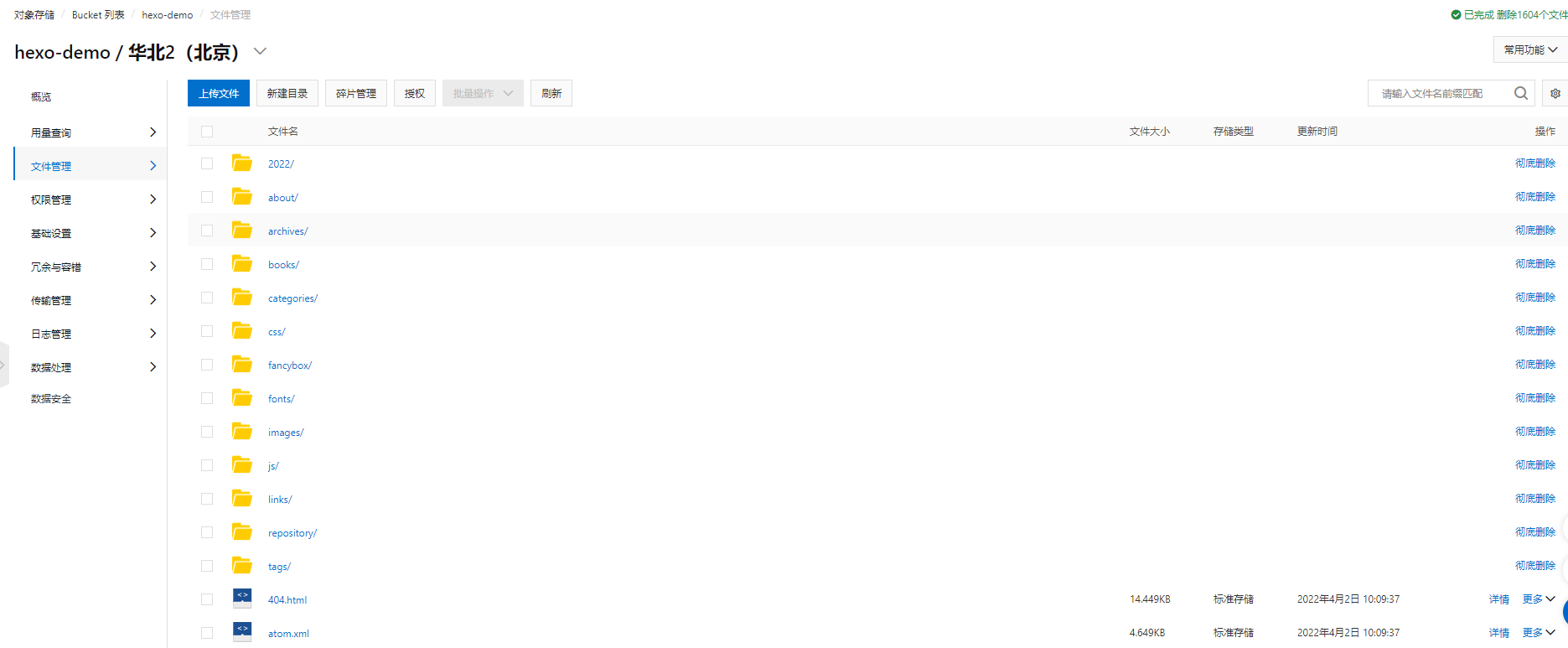
将刚刚生成的public文件夹里的东西(注意不包括public这个文件夹),全部上传到该存储桶里。可以直接在网页上上传,也可以使用阿里云提供的ossbrowser工具,建议使用ossbrowser,因为网页没法批量上传文件夹,一个个上传太麻烦。
ossbrowser下载和使用地址,ossbrowser安装和使用
上传完结果如图

4.设置存储桶为静态服务器
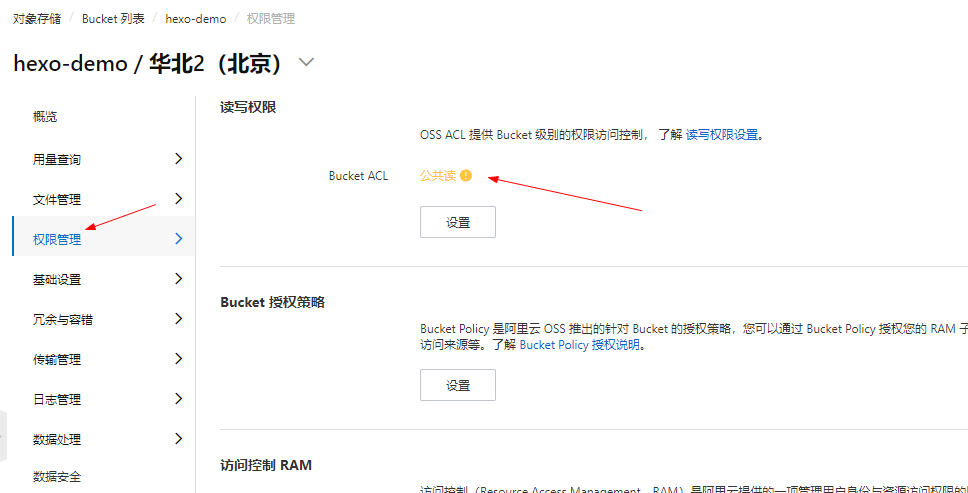
4.1 权限管理
权限管理设置为“公共读”,如果前面已经设置过了,这里就不用再设置了。

4.2 设置静态页面
默认首页设置为index.html,子目录首页一定要开通,文件404规则设置为index,默认404页设置成404.html即可,如果是vue项目,就需要设置成index.html

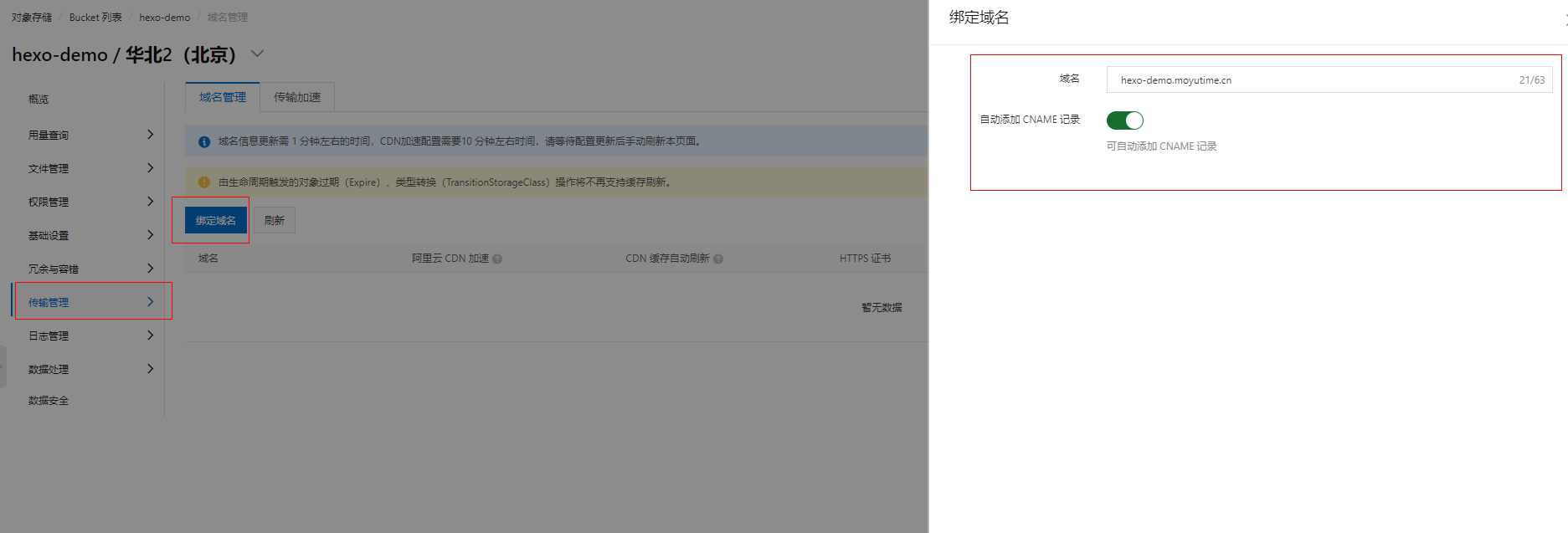
4.3 绑定域名
如果你有域名,就在传输管理-域名管理里,绑定自己的域名,记得勾选自动添加 CNAME 记录。 这样就不需要自己设置dns了。

5.查看DNS
可以在阿里云云解析DNS里,查看自己刚刚绑定的域名。

绑定域名2-3分钟,最迟10分钟后,你就可以用域名访问自己的网站了。http://hexo-demo.moyutime.cn/
腾讯云和七牛都有相同的业务,方法大同小异,感兴趣的可以试下
自此,我们的博客就搭建完毕了,撒花,庆祝,嘿嘿。
其他
hexo-demo的gitee地址:hexo-demo


